Creating a clipping path allows the object to get rid of its unsuitable background and replace it with any background. This flexibility has made Clipping Path the go-to solution for product photography.
In this article, we will share how to create a clipping path in Photoshop like a professional clipping path service provider comapny.
Even if you don’t have any prior knowledge of Photoshop, you can follow this tutorial to apply Clipping Path to your photos. You can apply it with any recent version of Photoshop. Before we get started, we are going to use the pen tool for this Clipping Path tutorial.
How to Create A Clipping Path in Photoshop – in-depth tutorial
Step 1: Select The Image
Step 2: Pick The Selection Tool
Step 3: Create Clipping Path in Photoshop
Step 4: Save Created Path
Step 5: Refine Selection
Step 6: Remove Background
Step 7: Save Image
Step 1: Select The Image
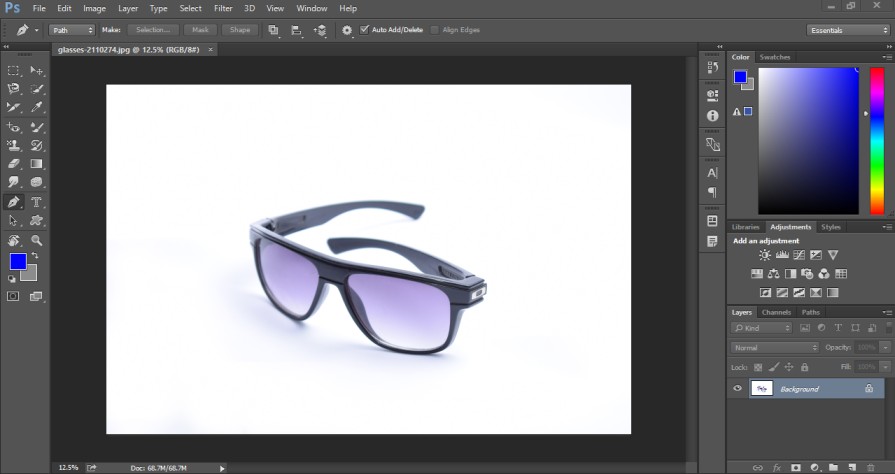
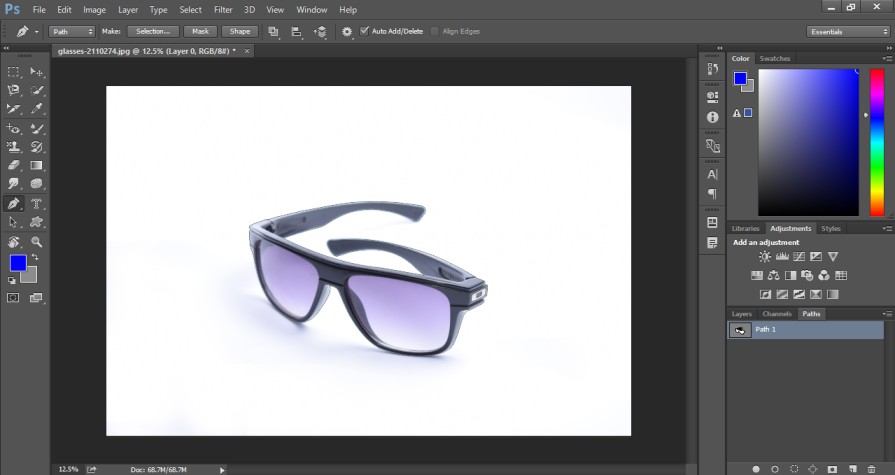
We have to begin with selecting the image to create a clipping path on it. Then, open the image in Photoshop by dragging it on Photoshop. We are going to start with the below image.

We are going to create paths for this sunglass to isolate it from its original background.
Step 2: Pick The Selection Tool
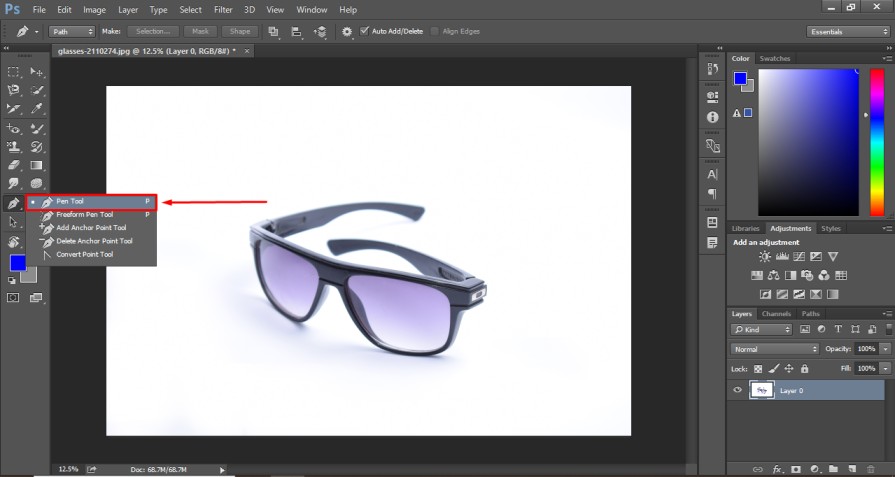
We have to pick a suitable selection tool for that task. As mentioned earlier, we have to pick the pen tool in Photoshop. Get it from here.

The process of using paths with the pen tool is to click on the left mouse key and move forward in that way.
Step 3: Create Clipping Path in Photoshop
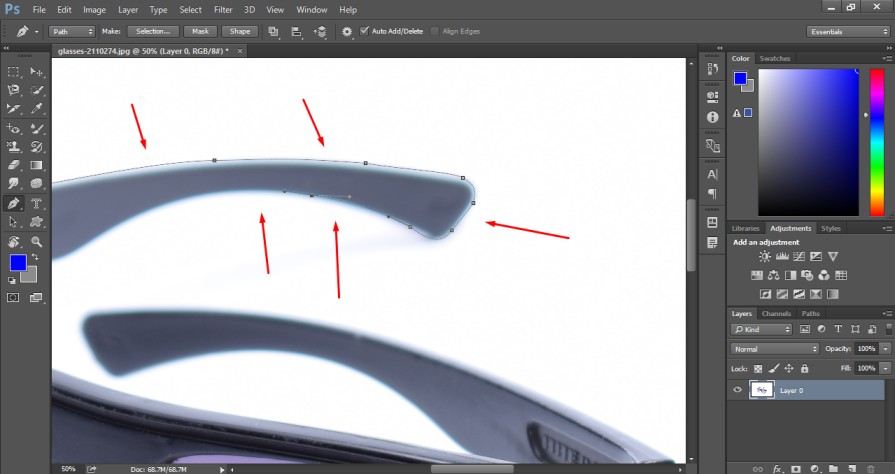
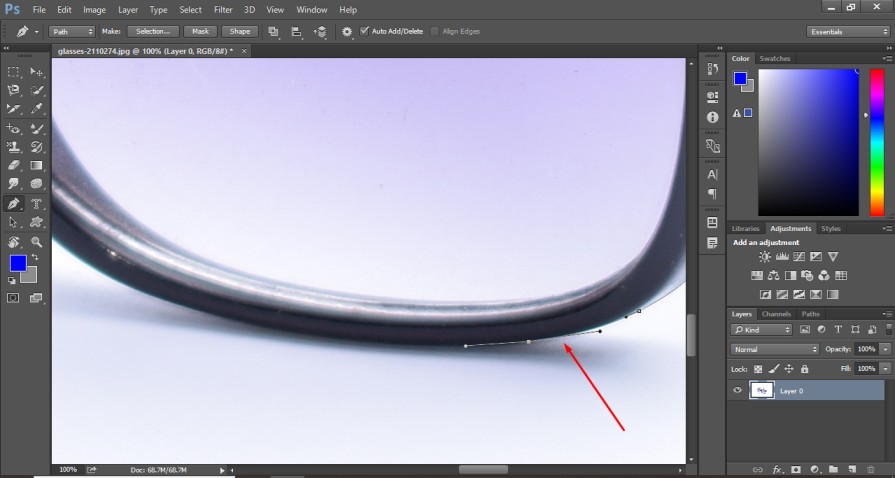
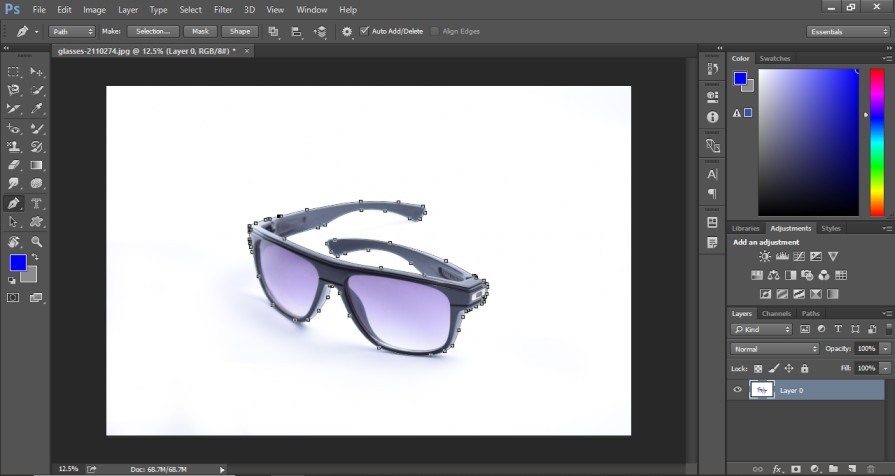
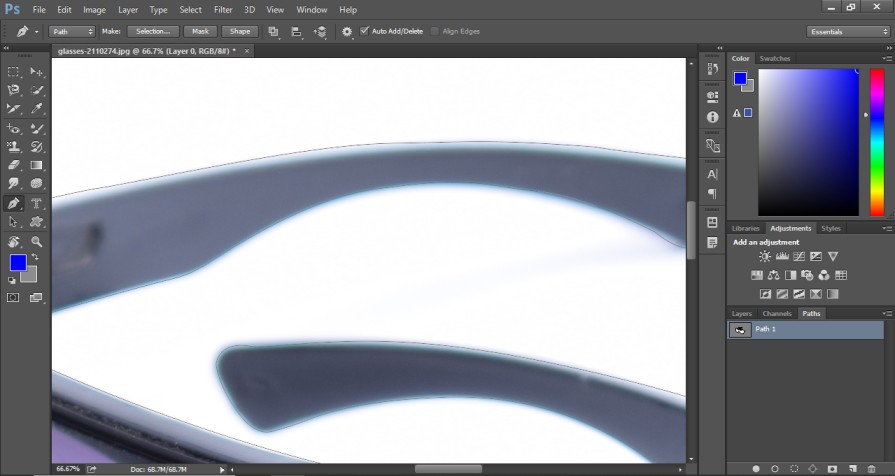
We are going to zoom in on the sunglass so that we can have a better view of its boundary line to separate from the background.

At this stage, we are going to create a path for the object. You just need to click on the left mouse key where you want to create an anchor point. Then, move the mouse forward to proceed with the paths.

To create a curved line, you have to drag the mouse downward and upwards. You can move the paths in any direction. If you make any mistake, press the CTRL + Z key to undo the step.
Step 4: Save Created Path
When you complete creating the Clipping path in Photoshop, you have to save the created path so that we can use it later to modify the image. When you get your image in this form, it will be ready for this step.

You have to make sure that you close the final anchor point on the starting point. Then, click on the path option from the layer panel. You have to double-tap on it and select ok to save the path.

After saving the path, it will present your created path in line form. Here’s a sample of it.

Now, we are going to proceed forward to improvise the selection.
Step 5: Refine Selection
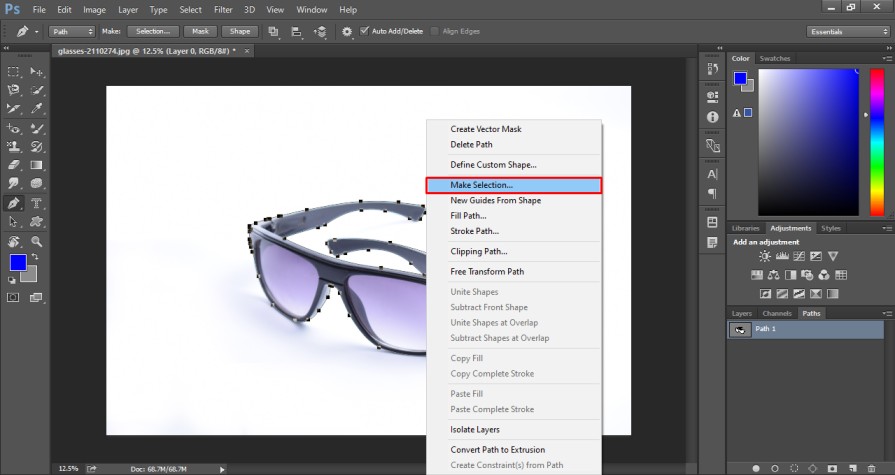
To make the path active once again, you need to hold the CTRL key and select the entire object using the left mouse key. After that, press the right key to get the option for “Make Selection”.

Next to that, you have to choose the feather option to refine edges of the object. You can set it around 0.5 according to the object edges. When you are okay with that, press the enter key to proceed forward. It will show you the object with moving dotted lines.
Step 6: Remove Background
Removing the background is essential for product photographers. At this stage, the object is selected. To remove the background in Photoshop, we have to move the selection from the object to the background.
Press CTRL + SHIFT + I for reverse selection. Then, you can remove the background by simply pressing the Delete key.

So, we have got rid of the previous background and got a transparent background for the object. Now, it’s time to save the image.
Step 7: Save Image
We have to deselect the object before we save the image. You can do it with CTRL + D. After that, you can move the position of the object using the arrow key.

If you want to keep the background transparent, you should save the image in PNG format. You can get the image format option from the “File” option.
3 Tips For Creating Clipping Path In Photoshop With Higher Accuracy
- Zoom in to 300% to get a better view of the edges to create a perfect clipping path
- If there are visible edges, To hide visible edges, you can increase the feather value a bit
- Adjust the curved path carefully by dragging the mouse around the object to cover curved areas
3 Biggest Mistakes To Avoid For Creating Clipping Path In Photoshop
- Avoid using the pen tool when working on an image having hair, fur, smoke, or transparent objects
- Don’t rely on the initial selection while working on complex objects. Apply refine selection
- Don’t proceed quickly while creating anchor points on the object’s edges. It reduces the accuracy
Wrap Up
The main concept of How to Create a Clipping Path in Photoshop is to select the pen tool and start creating anchor points around the targeted object. To make the path selection accurate, we need to master the use of the pen tool.
To do it with the highest accuracy, you can outsource the Clipping Path Service to a professional Clipping Path Service Provider. You can consider Clipping Path Servicer for this task. Having more than 17 years of experience, they will bring you the best solution for Affordable Clipping Path Services.
FAQ
Which tool is best for creating a clipping path in Photoshop?
The Pen Tool is the best tool for creating a clipping path in Photoshop. It provides the highest level of control over the selection. You can create smooth and accurate paths around objects.
How can I refine my clipping path after creating it?
You can refine your clipping path by using the “Make Selection” option. You can set different levels for feather radius to fix the visible edges. You need to apply it considering the object edges.
Can I create a clipping path for complex objects?
Precision is the key to create a clipping path for complex objects. You need to be highly skilled with the Pen Tool. You have to take your time to place anchor points perfectly on the edges.


